BASICS OF HTML
What is HTML ?
- Hyper Text Markup Language
- A set of markup tags
- Tags describe document content
- Contain HTML tags and plain text
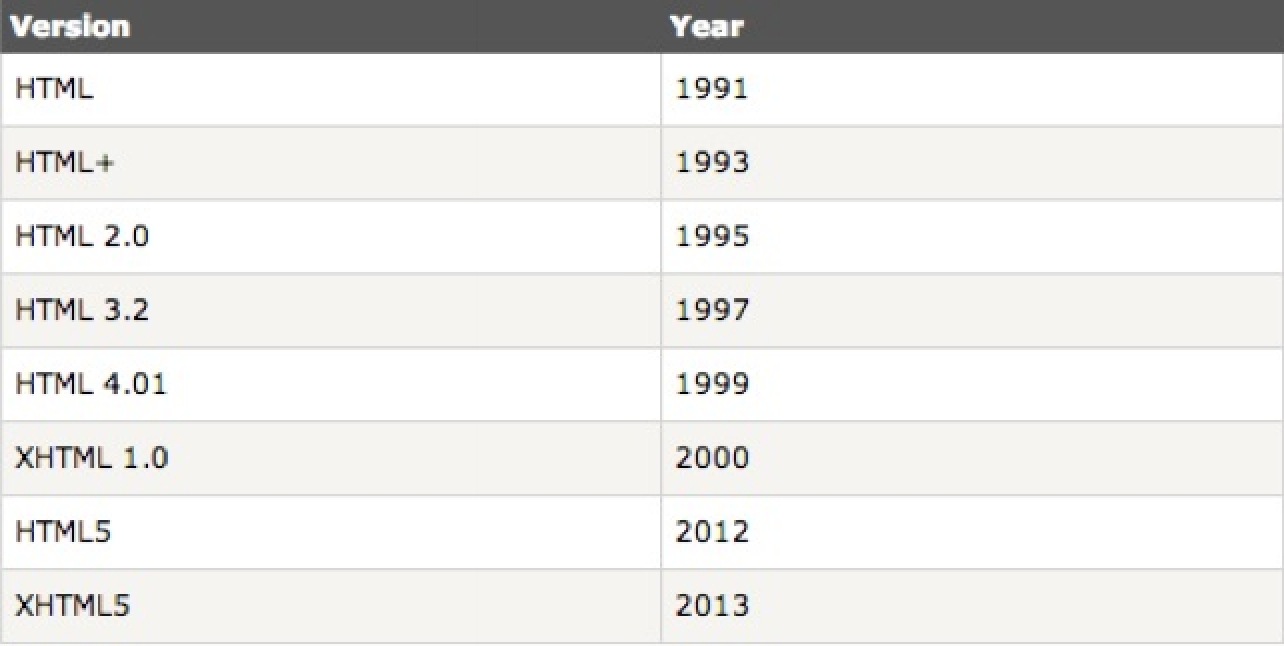
History

Basic Structure
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
This is my first homepage.
</body>
</html>

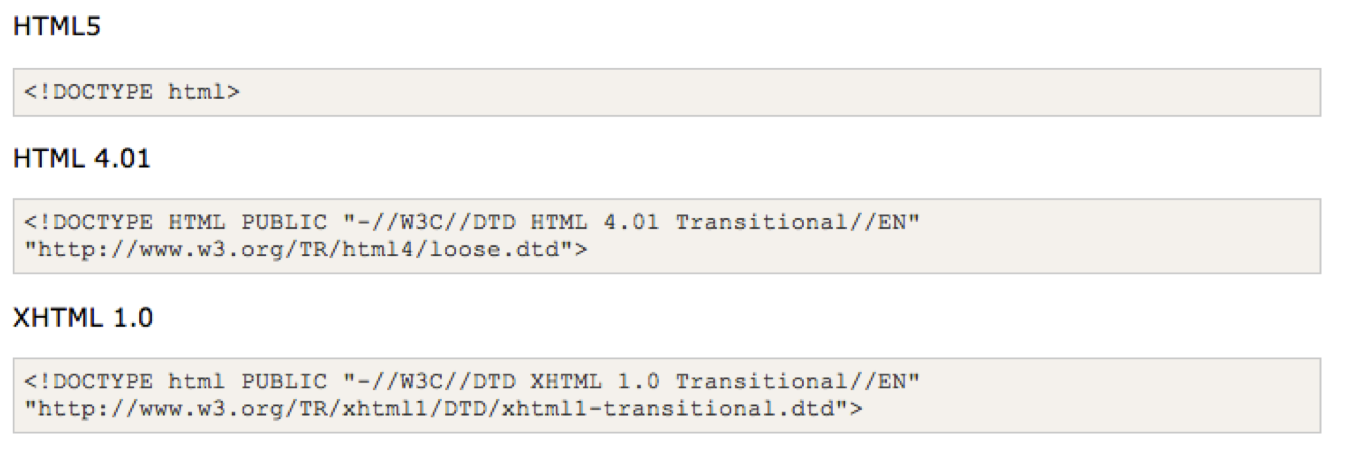
Document Type

<a> </a><a id="alink" title="click me" href="facebook.com"> </a><a class="link" id="alink" title="click me" href="facebook.com">link</a>Tags in <HEAD>
- title
<title> roody's home </title><meta key name="keywords" content="goods, cheap"><script type="text/javascript">alert("hello"); </script><link type="text/css" href="main.css"><style> a{font-size: 14px;} </style>Tags in <BODY>
Popular Tags
- Headings: h1 ~ h6
- Paragraphs: p
- Formatting: b, strong, del, code
- Layout: div, span
- Images: img
- links: a
- Lists: ol, ul, li
- Tables: table, td, tr, th

Forms
input, textarea, select, button,
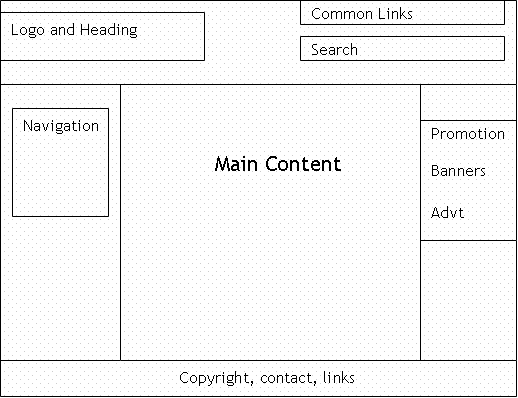
LAYOUT


You need design it !
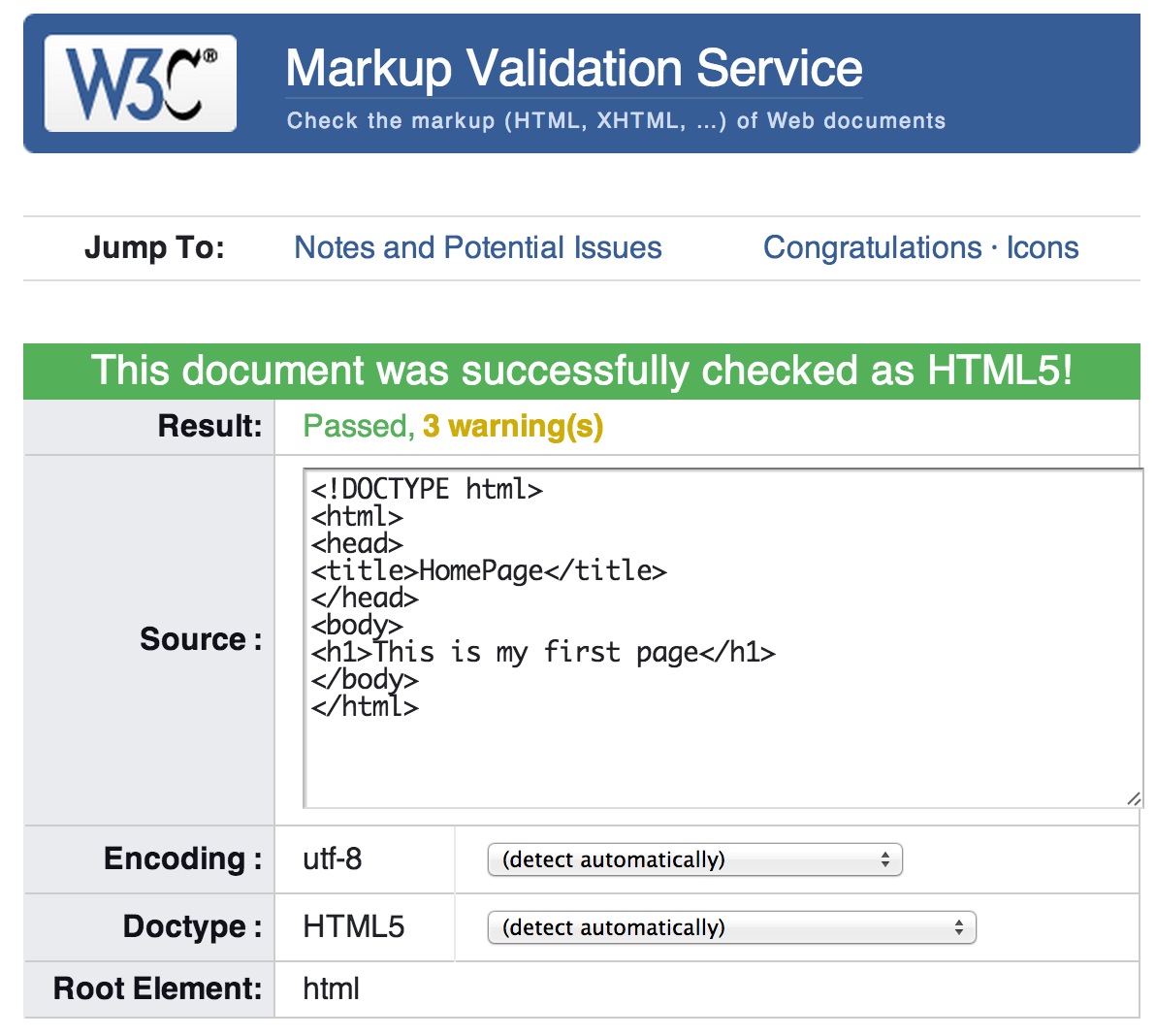
validate markup

Best Practices
- Always Declare a Doctype
- Use Meaningful Tags
- Use the Right HTML Element at the Right Place
- Difference between ID and Class
- Separate Content from Presentation
- Check page load speed
- Stylesheets on top, Scripts at bottom
- Validate Your Code