CSS Basics
What is CSS?
CSS
Cascading Style Sheets
The "how" of displaying HTML elements
"how"Before CSS
Hello World
Hello World
After CSS
Hello World
Hello World
Syntax
element { property: value; } /* Pseudo-code */
h1 { color: green; } /* For Realz!!! */
How to use CSS?
Method 1: Inline CSS
I am a Paragraph.
I am a Paragraph.
How to use CSS?
Method 2: Internal CSS
I am a Paragraph.
How to use CSS?
Method 3: External CSS
p { text-align: center; } /* Filename: style.css */
I am a Paragraph.
Selectors
(are sort of filters, to...)
Find matching HTML element(s) based on their type, #id, .class, [attribute] etc.
Selectors: Type
Hello World!
Selectors: IDs
Hello World!
Selectors: Classes
Hello World!
Selectors: Advanced
Priorities
By Declaration Sources:
- Browser Defaults
- External Styles
- Internal Styles
- Inline Styles
Priorities
By Declaration Specificity:
- Universal Selector
- Type Selector
- Class Selector
- Attribute Selector
- Pseudo Selector
- ID Selector
- Inline Styles
- !important Override
Priorities
By Declaration Order:
Last declaration will, ALWAYS, take effect for multiple styles applied to same element/selector.
Cascading Effect
Cascading Effect
Layouts
By Display Types

Plus some more advanced display properties, e.g. inline-block, table, flex etc.
Layouts
By Positioning
- Static
- Relative
- Absolute
- Fixed
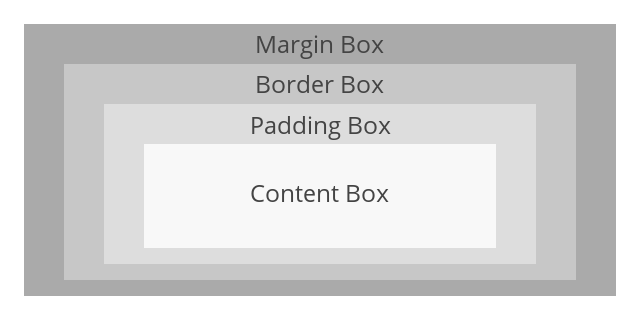
Layouts
By Box Model

Layouts
By Advanced Methods
- Media Queries
- Grid System
- Flexbox
- Clear, Float, Indent etc.